Een alt tag, ook bekend als "alt attribute", "alt description" of “alt tekst” is een HTML attribuut dat wordt toegepast op afbeeldingen om een tekst alternatief te bieden voor zoekmachines. Het toepassen van alt tags voor afbeeldingen, zoals productfoto's, kan een positieve invloed hebben op de ranking in de zoekmachines. En een hoge ranking in de zoekmachine betekent meer verkeer naar jouw website. Dat wil je! We vertellen je graag meer over de toegevoegde waarde én het gebruik van alt tags in dit blog.
Maar wat is nu de toegevoegde waarde van een alt tag?
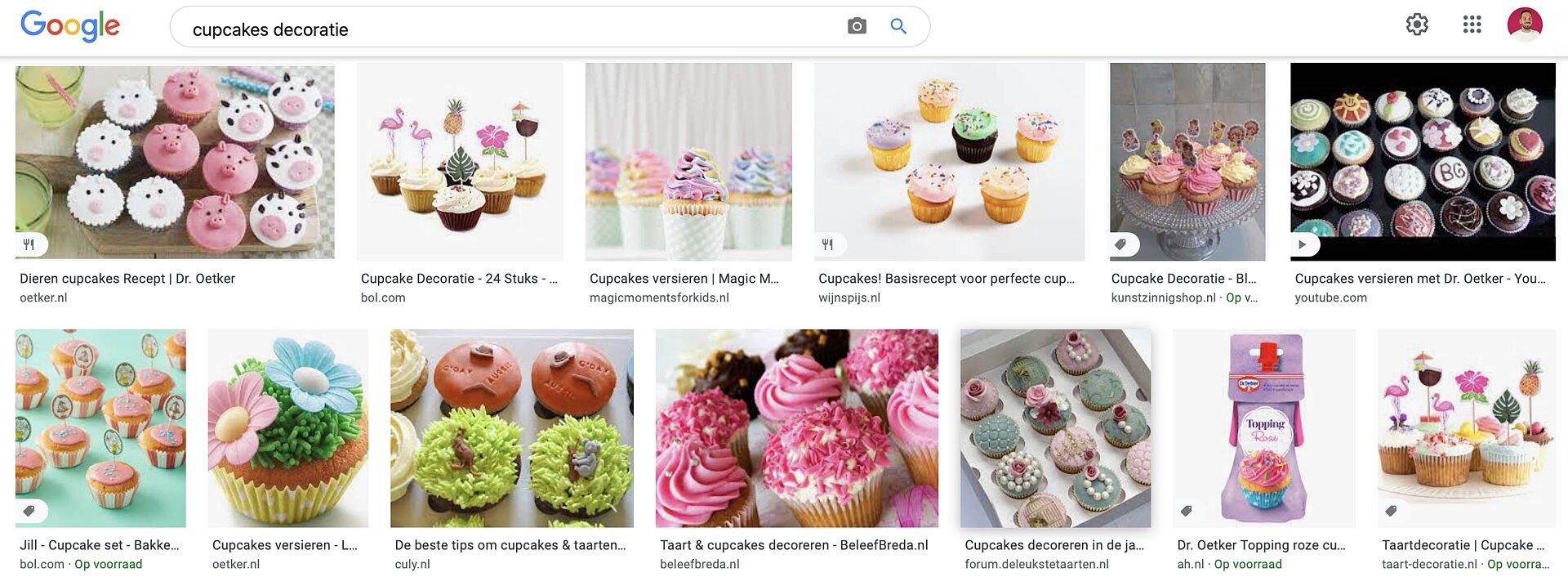
Dat is natuurlijk voor jou als gebruiker de belangrijkste vraag, want waarom zou je in alt tekst invoeren die niemand ziet en waarvan je niet direct het resultaat ziet? Zoekmachines en andere robots kunnen nog niet goed afbeeldingen uitlezen, maar afbeeldingen kunnen een cruciale rol spelen in hoe mensen een bepaalde webpagina interpreteren. Alt-teksten lossen dit op doordat ze teksten bevatten die door de zoekmachines worden gelezen. Wanneer Googlebot of andere crawlers van zoekmachines een pagina inspecteren, dragen afbeeldingen met correct opgemaakte alt-tekst bij aan hoe de pagina wordt geïndexeerd en hoe hoog de pagina scoort. Daarnaast, worden je afbeeldingen ook in de afbeelding resultaten getoond. Een voorbeeldje; stel je verkoopt decoraties voor op cupcakes, dan is het een gemiste kans wanneer je de alt tags niet invult. Wanneer men inspiratie zoekt binnen een visuele zoekopdracht, zorgen de alt tags er namelijk voor dat je zichtbaar bent op de plek waar je de meeste potentie hebt om bezoekers te realiseren. Een visuele weergave (zoals hieronder) toont ten op zichte van een tekstuele weergave namelijk meteen wat je wilt zien.


Voorbeelden van een goede alt tag
Nu je weet waar een kwalitatieve alt tag goed voor is, is het natuurlijk ook belangrijk dat je weet hoe je de tags toepast. Daarvoor gaan we jou in dit hoofdstuk een aantal goede voorbeelden geven.
Houd alt tags kort
Hoewel alt tags beschrijvend moeten zijn, is het ook belangrijk dat ze kort zijn. Het hoeven geen volledige zinnen of paragrafen te zijn. Met een limiet van ongeveer 125 tekens, moet een alt tag genoeg details geven voor gebruikers en zoekmachines om de afbeelding te relateren aan de context van de pagina.
Een voorbeeld:


In bovenstsaand voorbeeld is een alt tag als '2 konijnen' veel te kort en een alt tag als 'grijs konijn links en wit konijn met rode ogen rechts liggen in gras met gele bloemen om hen heen' veel te lang. De perfecte alt tag (voor een blog) zou in dit geval 'grijs en wit konijn liggend in gras' zijn. Voor een dierenwinkel zou dit anders zijn. Dit gaan we in het volgende hoofdstuk uitleggen.
Gebruik SEO zoekwoorden in de alt tags
Alt tags zijn een geweldige plek om gerelateerde zoekwoorden te plaatsen. Als je relevante zoekwoorden in een alt tag plaatst, samen met de inhoud rond de afbeelding op de pagina, zal dit een positieve bijdrage leveren aan de posities die de pagina heeft in een zoekmachine als Google. Google geeft namelijk SEO-pluspunten aan visuele content én daarnaast wordt de afbeelding dus in de afbeeldingen weergaven binnen Google weergegeven.
Om terug te komen op het vorige hoofdstuk met de twee konijnen; wanneer een dierenwinkel deze afbeelding zou gebruiken, zou de perfecte alt tag “grijs of wit konijn kopen” zijn. Zo speelt de afbeelding namelijk in op zoekopdrachten met een koopintentie en dat is precies wat je wilt als dierenwinkel.
Wat is een afbeelding title-tag?
Het titelattribuut wordt getoond als een tooltip wanneer je met je muis over een afbeelding gaat. Dan wordt er een informatieblokje geopend met daarin de title tekst. Een titelattribuut is niet per sé nodig om in te voeren, veel mensen zien het niet eens. Daarnaast beweren veel search specialisten dat zoekmachines deze title teksten negeren. Wij zijn van mening: baat het niet, dan schaadt het niet. Wij voegen de title teksten altijd toe.
Hulp nodig met alt tags of andere SEO-werkzaamheden?
Heb je na het lezen van dit blog nog steeds vragen over alt tags of wil je graag geholpen worden met andere SEO-werkzaamheden, neem dan vrijblijvend contact op met Partout, hét SEO bureau in Eindhoven, en wij helpen je graag verder.